반응형
다른 글
2020/04/07 - [블로그] - [티스토리] 티스토리 코드블럭에 하이라이트 넣기(highlight.js)
CSS 수정
코드블럭의 스타일을 수정하기 위해서는 CSS를 수정해야한다.
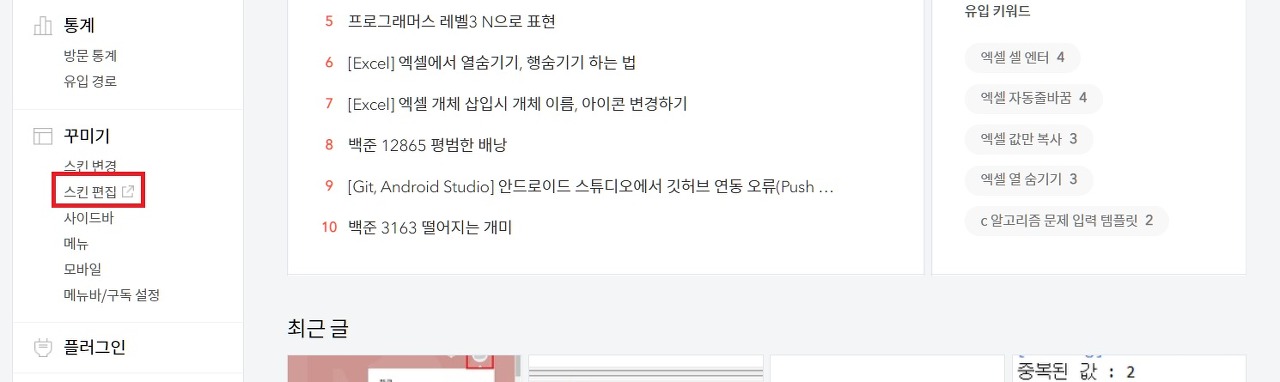
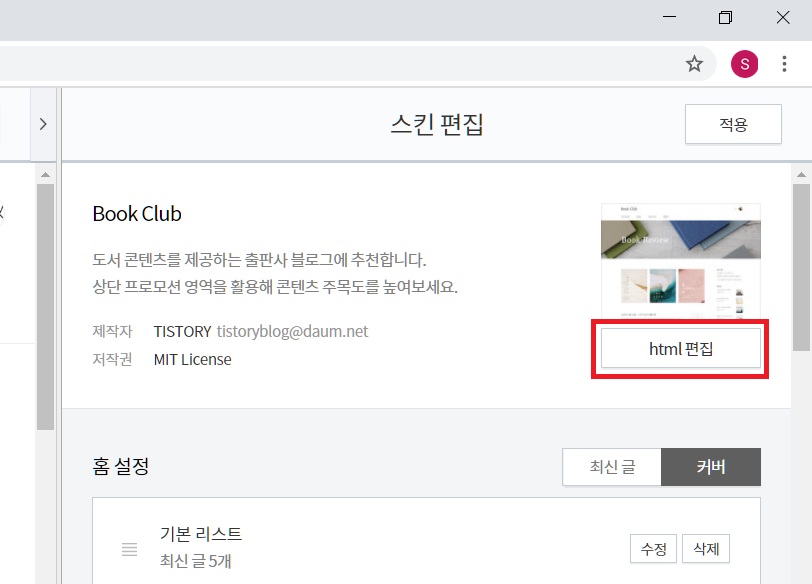
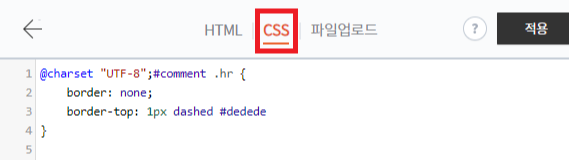
블로그관리 -> 스킨편집 -> html편집 -> CSS를 선택한다.



코드블럭 스타일 변경
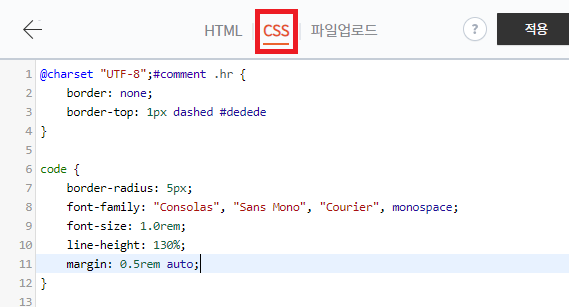
코드블럭의 스타일은 code{} 에서 수정할 수 있다. CSS에서 code를 검색하여 이미 있다면 이 code 내부를 수정하여야 한다. 없다면 새로 만들어준다.
code {
border-radius: 5px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 1.0rem;
line-height: 130%;
margin: 0.5rem auto;
}

속성 설명
border-radius
코드블럭의 모서리를 둥글게 만들어준다.
border-radius: 5px;

border-radius: 50px;

font
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font를 수정한다. 가장 왼쪽의 폰트가 우선적으로 적용되며 사용자의 컴퓨터에 이 폰트가 설치되어 있지 않으면 그 오른쪽 폰트를 사용한다.
font-size: 1.0rem;
폰트 사이즈를 수정한다.
line-height
줄 간격을 수정한다.
line-height: 130%;

line-height: 200%;

margin
코드블럭 외부의 간격을 조정한다.
margin: 0.5rem auto;

margin: 2rem auto;

auto는 코드블럭의 좌우위치를 자동적으로 조정해준다.
margin: 0.5rem auto;

margin: 0.5rem;

padding
margin이 코드블럭 외부의 간격이였다면 padding은 내부의 간격이다. 그런데 어째서인지 현재 내 스킨에서는 적용되지 않는다. 혹시 다른분은 사용하실 수 있으실지도 몰라서 남겨둔다.
padding: 10px;
지금 보신 글에 의견을 남겨주세요.
이 글을 읽을 또 다른 분께 많은 도움이 될거에요.









최근댓글